Starting this week, we have begun our arena optimization and improvement work. Here is an outline of the work that we have done so far:
Removed the loading screen.
Our goal is to make the arena to load as fast as possible. So much so that a loading screen becomes unnecessary. So, that’s the first thing we did: we removed the loading screen.
Reduced the number of initial API calls.
The arena requires some initial data to render. Previously, multiple API calls were required to fetch this data. In a contest with N problems, this took N+X HTTP requests (X being constant). This was very naive.
With the latest update, the arena will now always load with a constant number of HTTP requests.
Improved how assets can be cached by web browsers.
The arena requires a few CSS and JavaScript files to work. The recent improvements now allow web browsers to better cache these resources for a longer period of time.
Improved API call response time.
Some of the API handlers have been optimized to ensure that the API calls produce results faster.
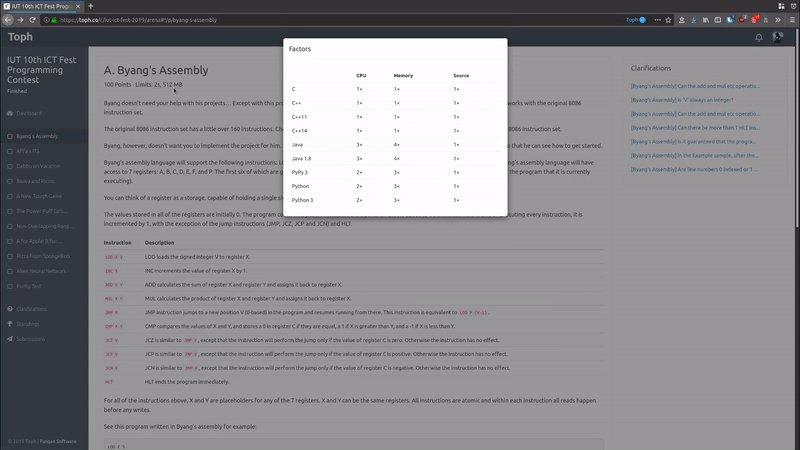
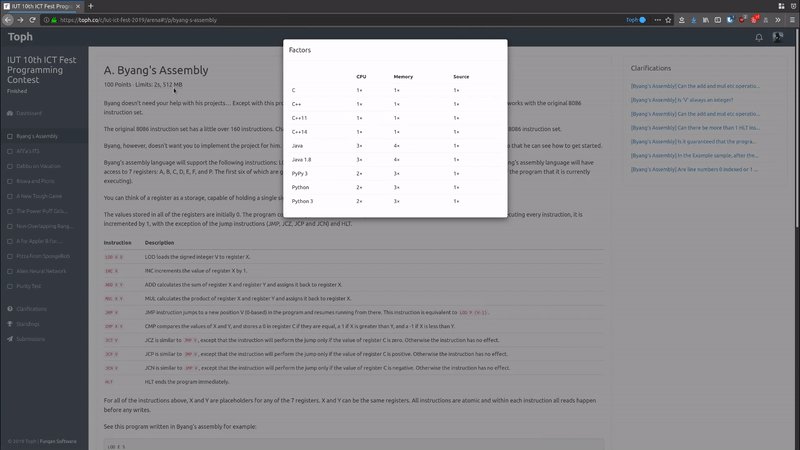
Made it possible to see language-specific factors of limits.
This may not be widely known, but Toph allows the problem authors to specify factors for CPU, memory and source limits specific to each programming language. This lets you use your favorite programming language without having to worry about its run-time overhead.
We have now made it easy for you to see those factors:

This information can be accessed by clicking on the limits value shown at the top of all problem statements. This will work both in the arena and in the archive.
Fixed bugs.
We have fixed several bugs that would cause rendering issues in the arena in rare cases. These bugs didn’t affect the functionality of the arena, but were still responsible for hampering your experience.
All of these changes are now live. And, there are more to come.
As always, your feedback is welcome!